Tensorflow JS è una piattaforma Open Source per lo sviluppo e l’allenamento di modelli di machine learning in browser.
Conosciamo bene Tensorflow. Quindi perché questa declinazione votata al web development?
Grazie alla versatilità e diffusione di Javascript nello sviluppo di applicazioni per il Web, Tensorflow Js costituisce un asset formidabile da padroneggiare per portare la potenza dei sistemi AI to the edge: for the web and beyond.
Lanciata nel 2018, con il supporto a Node.js, un popolare framework Javascript, e la presenza di modelli quali MobileNets, la piattaforma è giunta alla versione 1.0 giusto un anno fa.
La nuova versione ha aggiunto 4 modelli all’elenco di quelli presenti:
- BodyPix (modello di body segmentation)
- Toxicity (modello di sentiment analysis)
- USE (Universal Sentence Encoder) e Speech commands per il riconoscimento vocale.
Le funzionalità più allettanti sono però altre:
- AutoML for Vision Models
- Direct Save Model support
Nel 2020, la svolta.
Tensorflow.Js supporta ora nuovi modelli di analisi del linguaggio umano come MobileBERT, e Facemesh un machine learning pipeline leggera capace di mappare fino a 486 punti per l’identificazione delle espressioni facciali.
Tensorflow Js

Possiamo usare la piattaforma in tre macro modalità:
- Eseguire modelli già esistenti o convertiti da python
- Allenare modelli preesistenti sfruttando tecniche di transfer learning e AutoML
- Allenare modelli da zero (from scratch) direttamente in browser.
Versatilità a portata di mano
Ci sono 11 modelli integrati che coprono le 4 aree di maggior impiego per i sistemi di AI e machine learning:
- Immagine e video
- Testo
- Audio
E se questo non fosse abbastanza?
Niente paura.
Attraverso una procedura guidata è possibile convertire modelli esistenti in un formato compatibile con tensorflow js.
Il tool messo a disposizione è semplice da usare ma incredibilmente potente.
Converter Wizard mette infatti a disposizione un’interfaccia da riga di comando (CLI) per convertire agilmente un eventuale modello python in HDF5 (Keras Model) o Tensorflow.js Layers Model.
Use Cases
Sappiamo bene come gli esempi rappresentino ottimi punti di partenza per comprendere a fondo molti concetti, anche i più ardui.
In questo caso però ci consentono di cogliere appieno l’utilità di questa piattaforma.
Se ancora avessi qualche dubbio…
..beh, ecco alcuni semplici esempi in cui applicare Tensorflow Js:
- Realtà aumentata
- Interazione gestuale
- Riconoscimento vocale
- Migliorare l’accessibilità delle Web App
- Analisi dei sentimenti
- AI Conversazionale
- Ottimizzazione pagine web.
Diverse aziende, come Uber e AirBnb, sfruttano quotidianamente i vantaggi che questa piattaforma può offrire ai loro clienti per massimizzare la fruibilità dei prodotti.
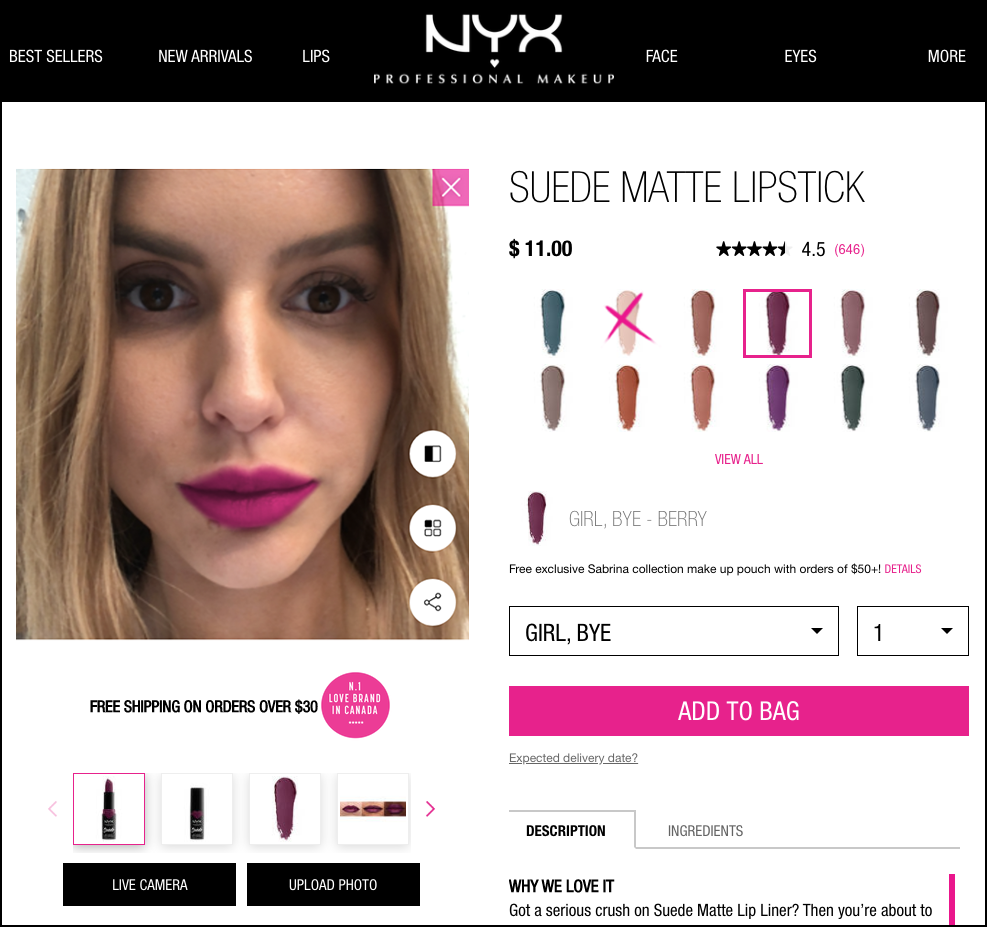
Sintonizzata sulla stessa lunghezza d’onda, anche NYX ha deciso di migliorare l’esperienza d’acquisto delle proprie clienti proponendo AR Beauty Try On.
Un try on virtuale per immergere le donne in un funnel d’acquisto fenomenale.

Basandosi sull’impiego di un modello in loco, eseguibile in browser, questa applicazione vanta bassa latenza e una UI fluida con picchi di 25fps, garantendo al contempo la privacy, come sappiamo fondamentale, e il supporto a più piattaforme: web e WeChat (per il mercato cinese).
Per maggiori informazioni, ti lascio al video del Tensorflow Dev Summit 2020:
Per il momento è tutto.
Un caldo abbraccio, Andrea.