Sei finito su questo post perché non sai come realizzare un form stripe per il submit di un pagamento tramite React?
Per usare un costrutto condizionale, se così fosse caro mio benvenuto! In caso contrario, potresti sempre imparare qualcosa di nuovo!
Hey Hey, calmati che succede? Ti vedo teso…

Non vuoi perdere tempo, allora procediamo!
React Form Stripe | Guida italiano
Vado dritto al sodo. In questo post:
- creiamo una react-app da zero
- usiamo un pacchetto npm per creare un form di inserimento dati
- contattiamo un back end per l’handling del pagamento
Creazione React App
Il nostro obiettivo è creare una SPA (Single Page Application) che possa contenere il form di stripe. Trattandosi di un progetto semplice useremo create-react-app, metodo ufficialmente supportato.
Apriamo il terminale e digitiamo:
npx create-react-app www-stripe-form
Il comando richiede l’aver installato npx (per la compilazione dei binari), se così non fosse:
npm install -g npx
Environment Set-Up
Abbiamo della routine da svolgere. Per semplicità, parto dal presupposto che tu abbia creato un account stripe e sia in possesso delle secret key di sviluppo, quindi ti propongo una checklist:
- Inizializzazione git e collegamento a remote origin
- Creazione file .env contente le secret keys di stripe (ricordati il prefisso obbligatorio per ogni variabile: REACT_APP_)
- Aggiungi .env a .gitingore
- Usiamo Yarn per installare react-stripe-elements (
yarn add react-stripe-elements)
Aggiunta Stripe
All’interno del file index.html, nella cartella /public:
<head>
<!-- [...] -->
<script src="https://js.stripe.com/v3/"></script>
</head>La nostra applicazione userà il pacchetto react-stripe-elements, che necessita del file javascript per gestire le comunicazioni con stripe e completare la tokenizzazione della carta di credito inserita dall’utente (per ragioni di sicurezza)
Ora creiamo un nuovo componente denominato CheckoutForm configurandolo come segue:
import React, {Component} from 'react';
import {CardElement, injectStripe} from 'react-stripe-elements';
class CheckoutForm extends Component {
constructor(props) {
super(props);
this.submit = this.submit.bind(this);
}
async submit(ev) {
// User clicked submit
}
render() {
return (
<div className="checkout">
<p>Would you like to complete the purchase?</p>
<CardElement />
<button onClick={this.submit}>Purchase</button>
</div>
);
}
}
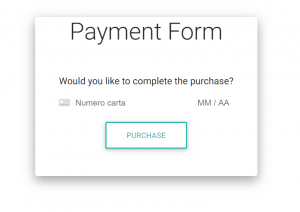
export default injectStripe(CheckoutForm);Il componente CardElement crea un elemento all’interno della pagina contenente gli input per inserire i dati della carta. By default sono presenti i campi:
- numero carta
- scadenza
- CVC
Sono fusi assieme in un unico form. Qualora volessi dividerli, ti consiglio di accedere alla ricca doc, e seguire le procedure per splittare i vari elementi base e realizzare un form custom-made.
Il componente CheckoutForm contiene invece il CardElement, e il submit button che sarà gestito in seguito per completare la tokenizzazione della carta.
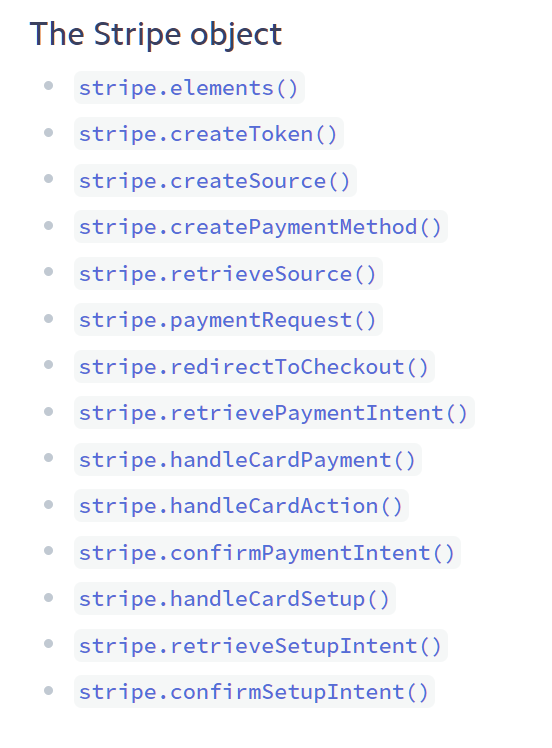
Infine la funzione injectStripe è un HOC (High Order Component) che predispone il componente a gestire determinate props tra cui lo Stripe Object:

Ora all’interno del file App.js, importiamo:
import {Elements, StripeProvider} from 'react-stripe-elements';
import CheckoutForm from './CheckoutForm';Inseriamo quindi nell’app component:
<StripeProvider apiKey={process.env.REACT_APP_PRIVATE_KEY}>
<div className="example">
<h1>React Stripe Elements Example</h1>
<Elements>
<CheckoutForm />
</Elements>
</div>
</StripeProvider>Ora integriamo la funzione per la tokenizzazione e l’invio al backend:
async submit(ev) {
let {token} = await this.props.stripe.createToken({name: "Example Tx"});
let response = await fetch("/charge", {
method: "POST",
headers: {"Content-Type": "text/plain"},
body: token.id
});
if (response.ok) console.log("Purchase Complete!")
}
A bunch of errors, just in case
Ho dovuto contenere la mia collera e non poco.
Questo che segue è il frutto di 30 minuti di ricerca errore. Usalo bene!
Segui la documentazione ufficiale, passo dopo passo e magari saltano fuori errori imprevisti che non sai da dove arrivino…
Quello che le documentazioni ufficiali spesso tralasciano, e il motivo per cui post come questo risultano particolarmente utili, è la soluzione ai molteplici problemi che potresti incorrere nel configurare il tuo ambiente.
Nel mio caso, usando Google Chrome su Windows 10, l’app si arrestava ancor prima di avviarsi a causa delle fastidiose (perlomeno in ambito di testing) CORS Policy.
Per risolvere, devi avviare Chrome in una particolare modalità, usando il comando da terminale:
C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --disable-gpu --user-data-dir=~/chromeTemp [WINDOWS 10] (tips: crea un nuovo collegamento, ed eseguilo come amministratore) open -n -a /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --args --user-data-dir="/tmp/chrome_dev_test" --disable-web-security [OSX] google-chrome --disable-web-security [LINUX]
Cosa rimane da fare?
A form funzionante, rimangono parecchie da cose da aggiungere.
La gestione degli errori manca, e nel caso in cui la carta fosse protetta da un codice di verifica, sarebbe necessario gestire propriamente la casistica.
Il back-end dovrà però aver precedentemente implementato una procedura corretta per l’invio dei token, e relativi identificativi.
Per il momento è tutto! Qui, il link alla repo.
Un caldo abbraccio, andrea!